So, I got this message not too long ago from a new user of JSONBuddy.
The user wrote: “Trying to read log files generated with NLog in Json format. JSONBuddy JSON editor complaining about format. Example data from file: { … some sample data… }”
Apparently, the user, let’s call him John to make this sound less “robotic”, was experiencing issues with reading a JSON log file generated with NLog and he was curious if JSONBuddy can help as a mature JSON editor.
Use JSONBuddy to open your log data
First things first, JSONBuddy wholly and thoroughly supports log files presented in JSON format and unsurprisingly so. Asides from being readily readable in your JSON editor, a trait not so many other log formats can boast of having, the JSON data format shines outstandingly in that it presents data in a reasonably compact and heavily structured form.
What this means is that your log files gains attributes typically associated with big data – it is layered as you would find in traditional database architectures and finely structured to make querying, analytics, or troubleshooting less of a hassle than it normally is.
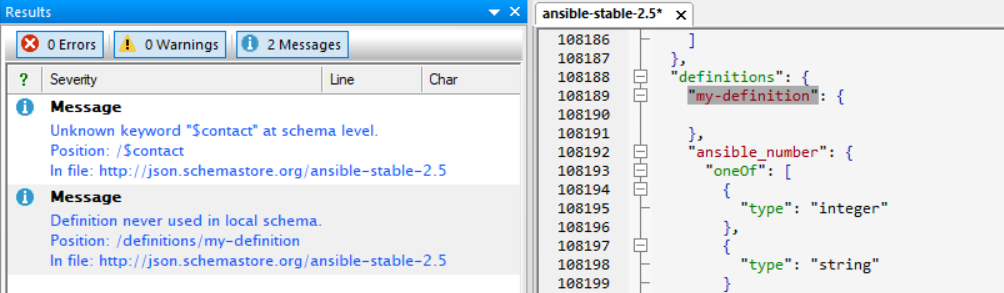
So back to John now. His issue was essentially down to the fact that JSONBuddy was having a hard time recognizing the log file he was browsing in the JSON editor. And that’s because JSON supports an increasingly wide array of data structures including but not limited to Objects, Arrays, Strings, and Values. Each data structure has its peculiarities and as such, is handled differently by the JSONBuddy editor.
Convert a sequence of JSON objects into a valid array
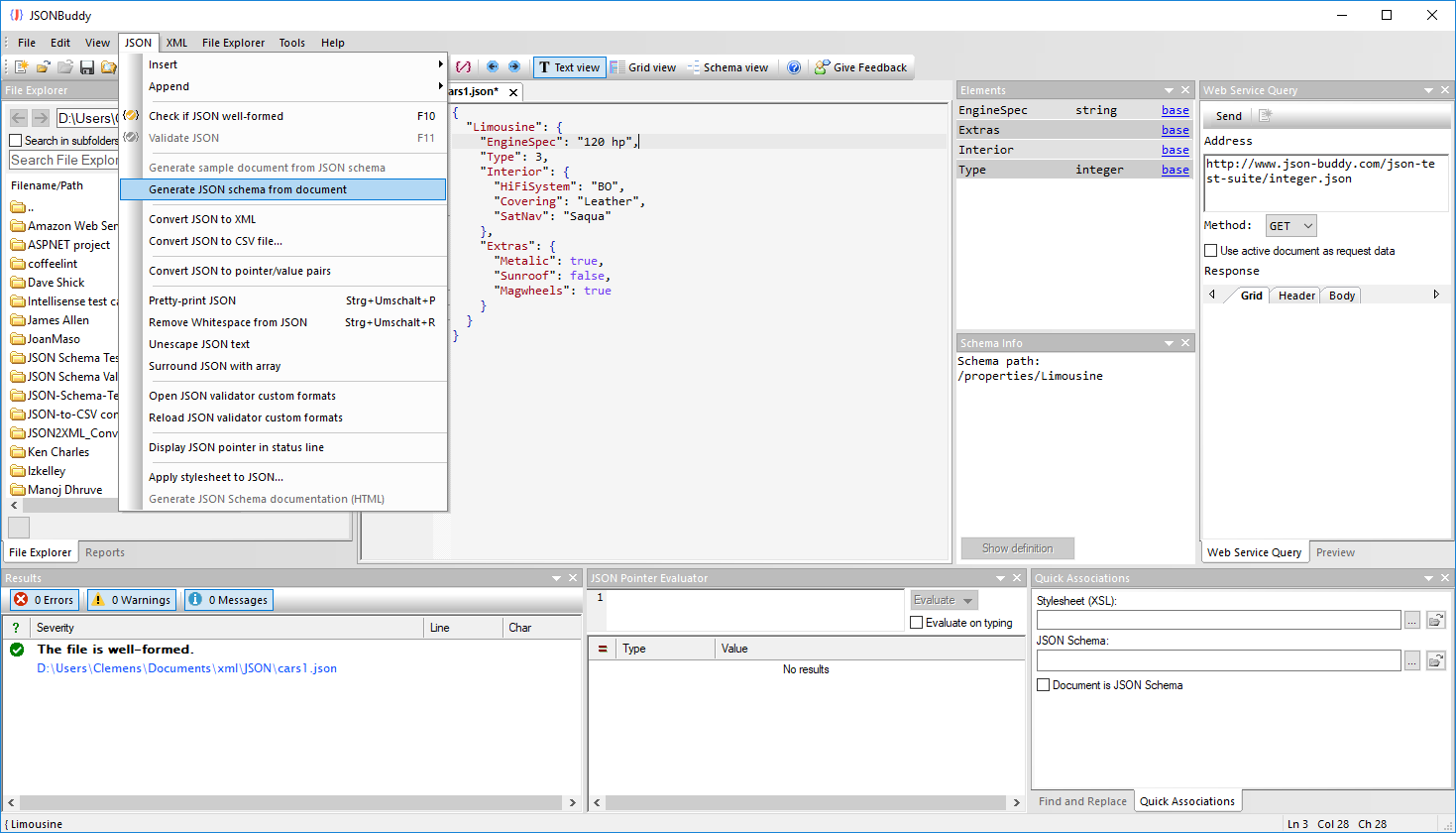
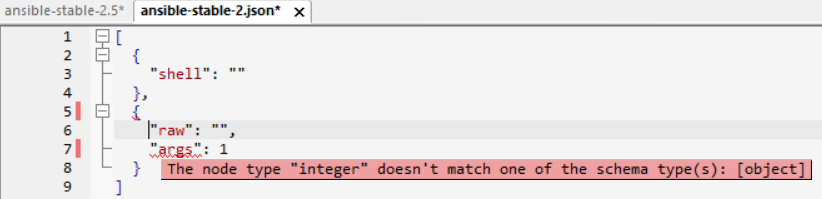
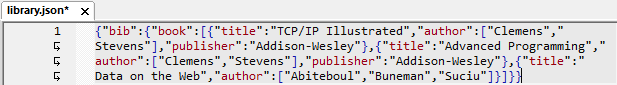
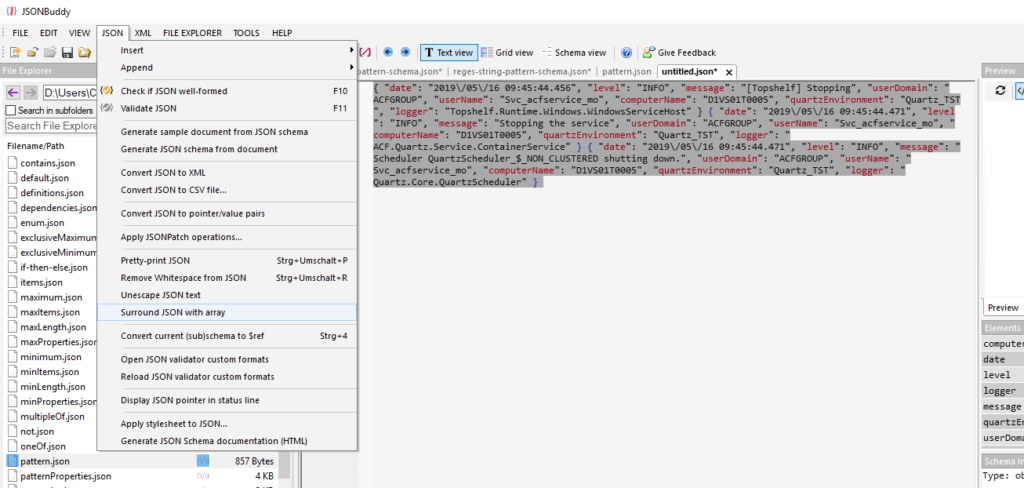
To make headway, all John had to do was point JSONBuddy to the data structure inherent in the NLog derived log file. In his case, the log files was a sequence of JSON objects, and that meant using the “Surround with JSON array” command is the thing to do. One click and voila, JSONBuddy came to terms with the input before proceeding to accurately render it in the JSON editor.

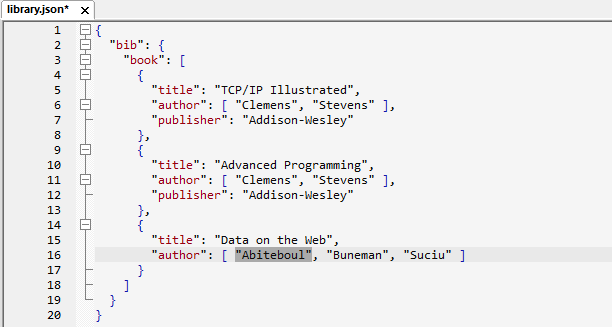
The command will format the current selection or the whole document if no selection is set. You will get a well-formed JSON array afterward in the editor window and you can pretty-print it using Ctrl-Shift-p. Moreover, you can also open the log in the Grid window.
I simply sent John a message explaining those steps, and a few minutes later, I got an affirmative “Thank you” as a reply. One more happy client!